iPhoneのソフトウェアのアップデートにより、iPhoneのがホーム画面を色々とカスタマイズできるようになりました。
以前、「映画好き必見のアプリ「Widgetsmith」の使い方を紹介」で、ホーム画面にウジェットを配置する方法を紹介しましたが、今回はホーム画面のアプリのアイコンをカスタマイズする方法を紹介していきます。
iPhoneのアイコンカスタマイズする方法
iPhoneのアプリのアイコンは、写真フォルダにある画像に設定することが可能です。
好みの写真にすることもできますし、アイコンを自身で作成し、それをアイコンとして設定することもできます。
しかし、一つ一つのアイコンを作成するのは手間なので、「AZ-icon」のようなアイコンを購入するのがおすすめです。
AZ-iconは様々なカラーのアイコンを販売しており、ワンコイン程度の価格で購入することができます。
さらには、アプリも年々増加していますが定期的にアイコンはアップデートされ、一度購入してしまえば無料で追加分をダウンロードすることができます。
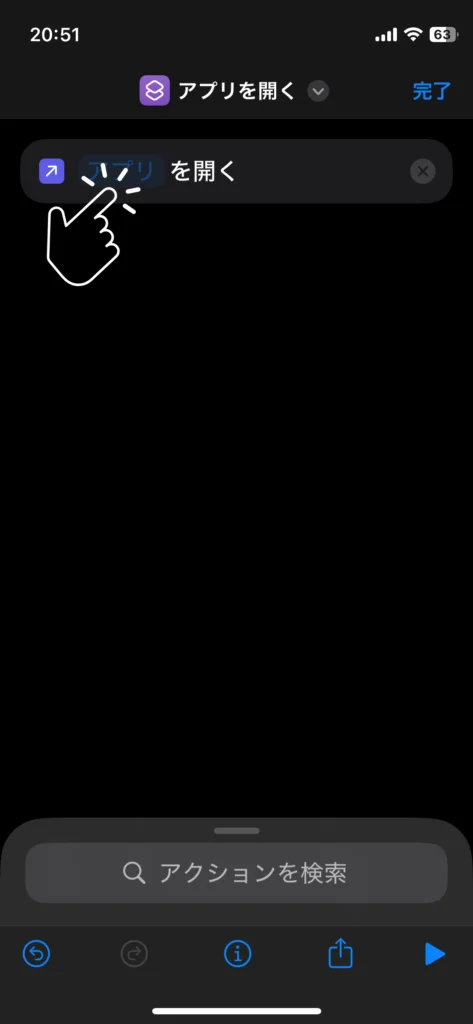
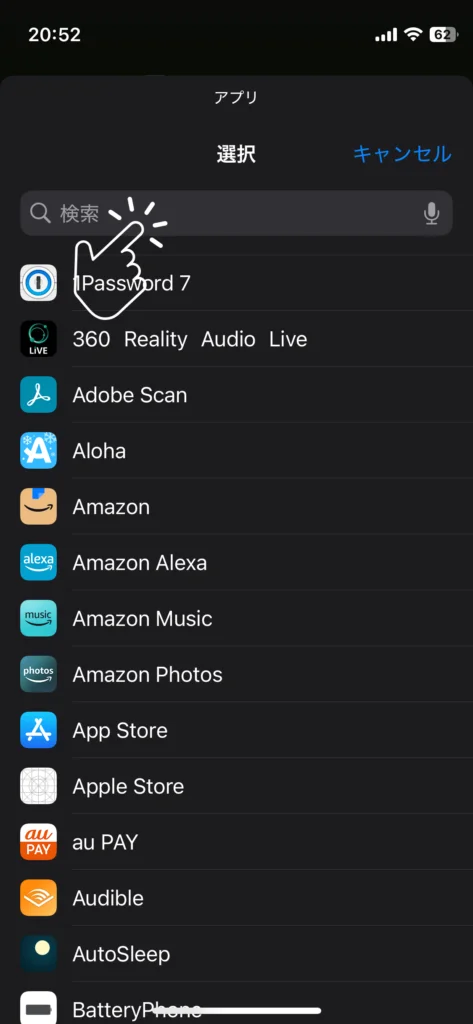
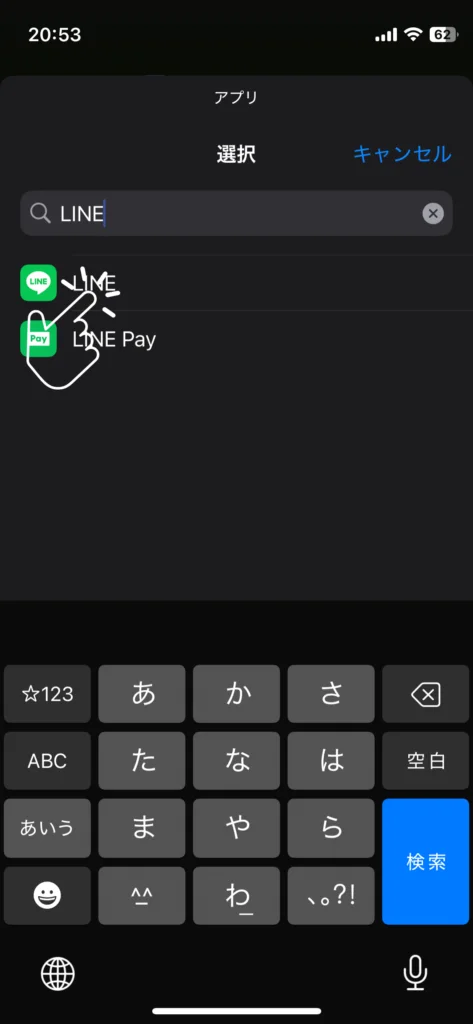
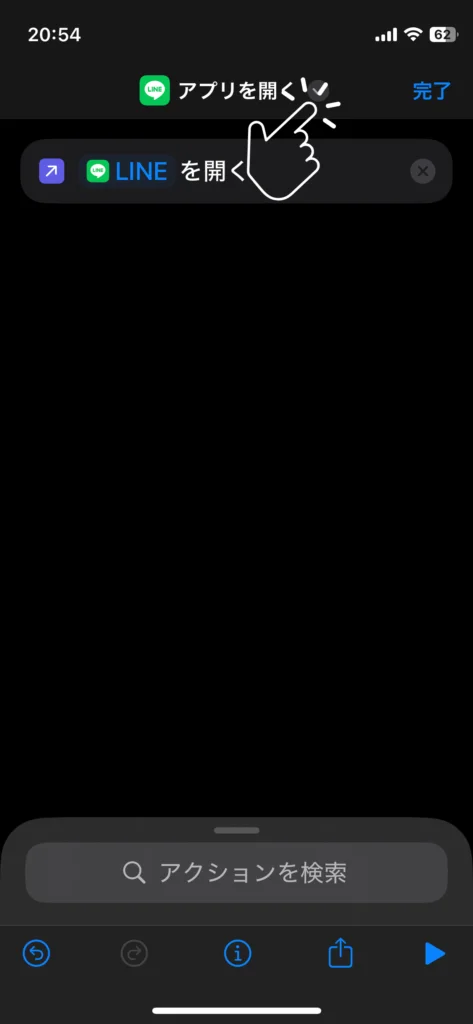
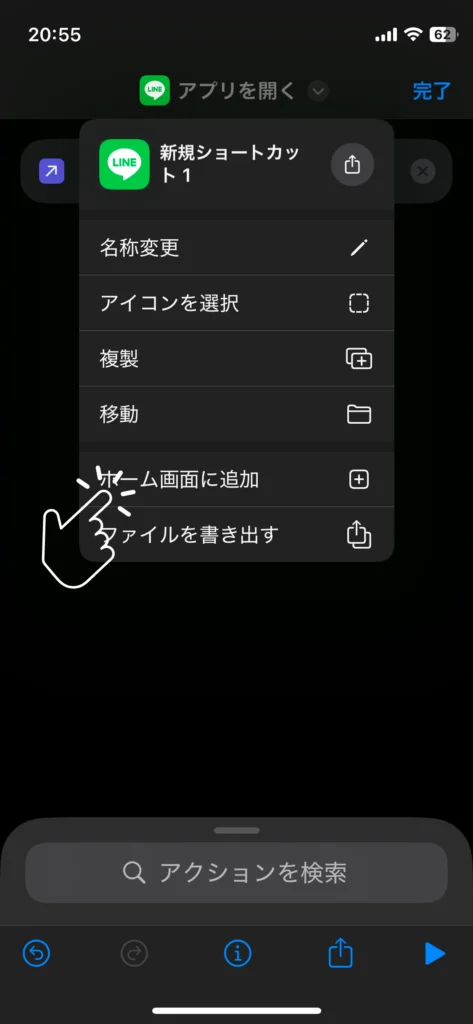
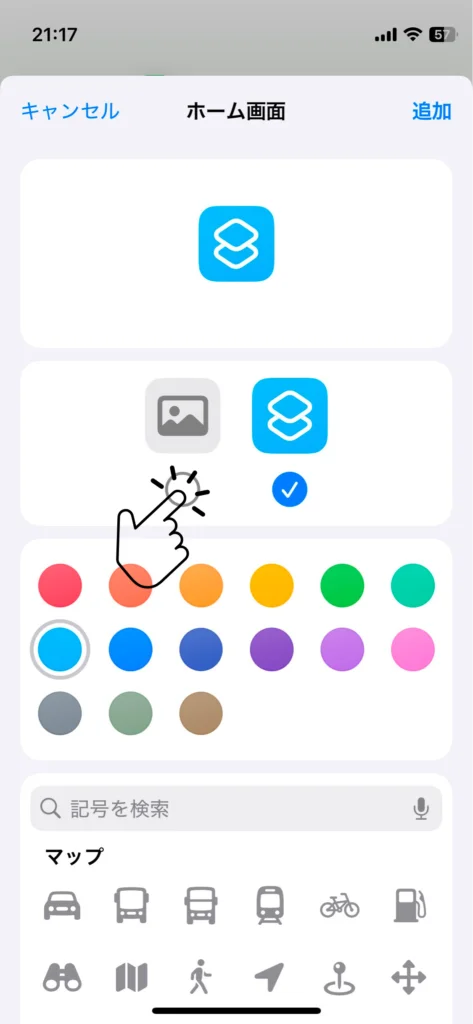
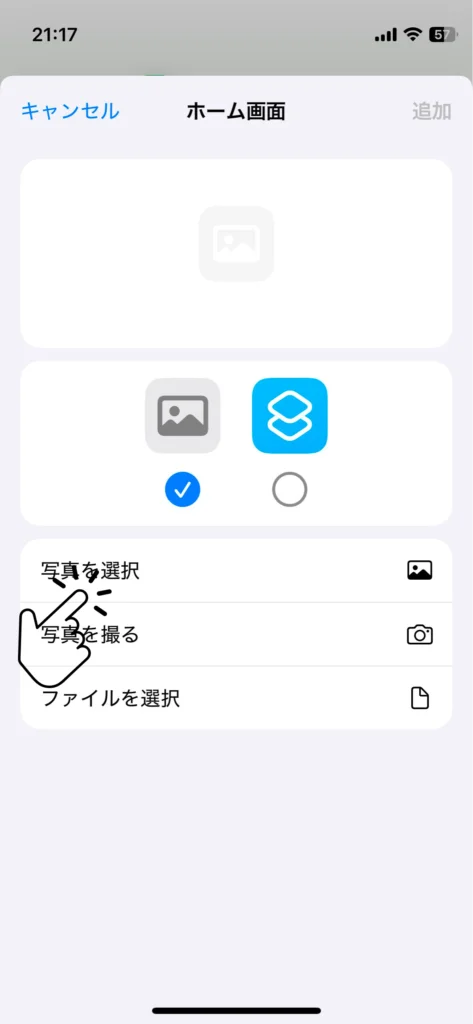
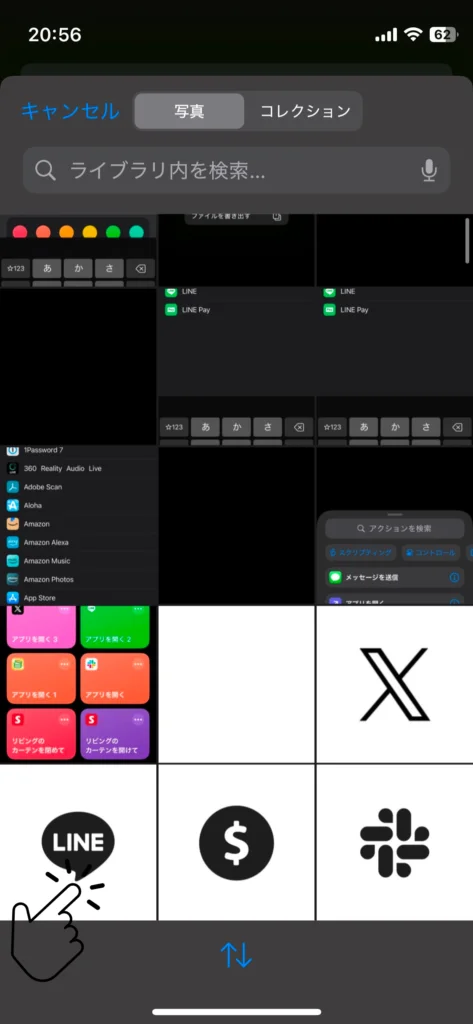
iPhoneのアイコンをカスタマイズする手順
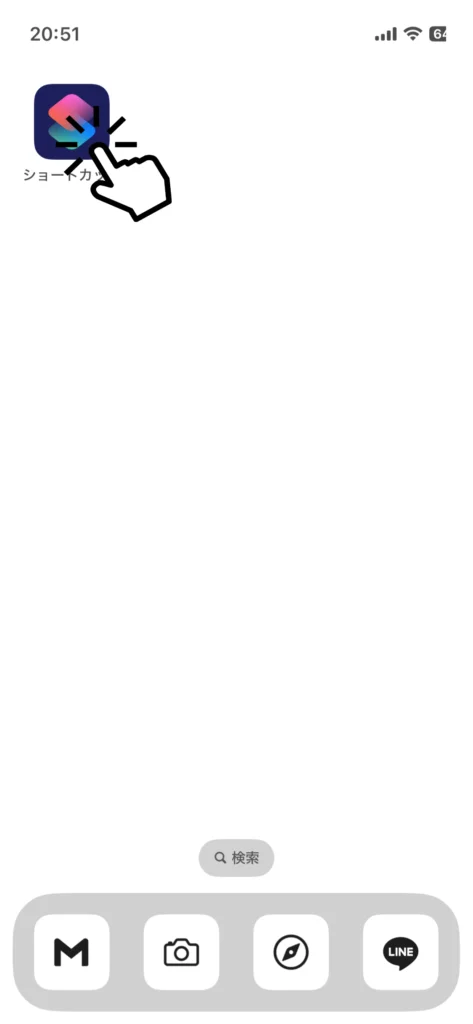
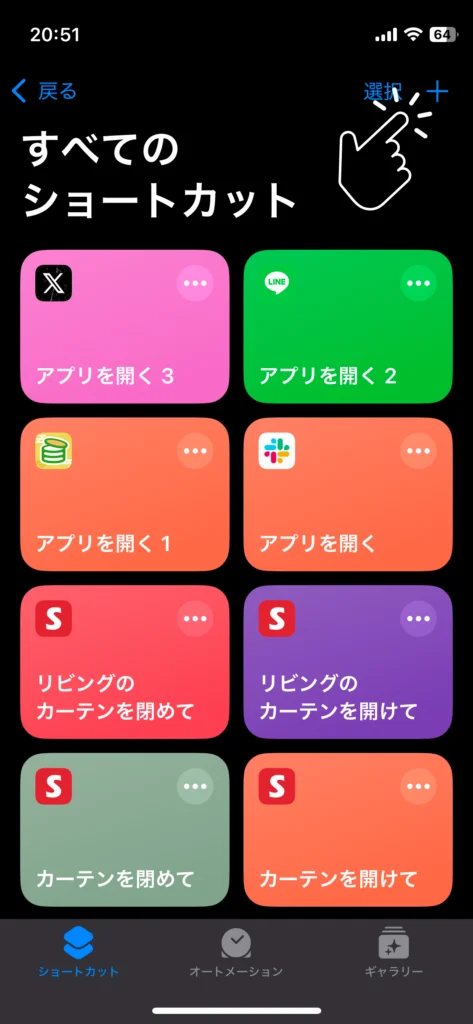
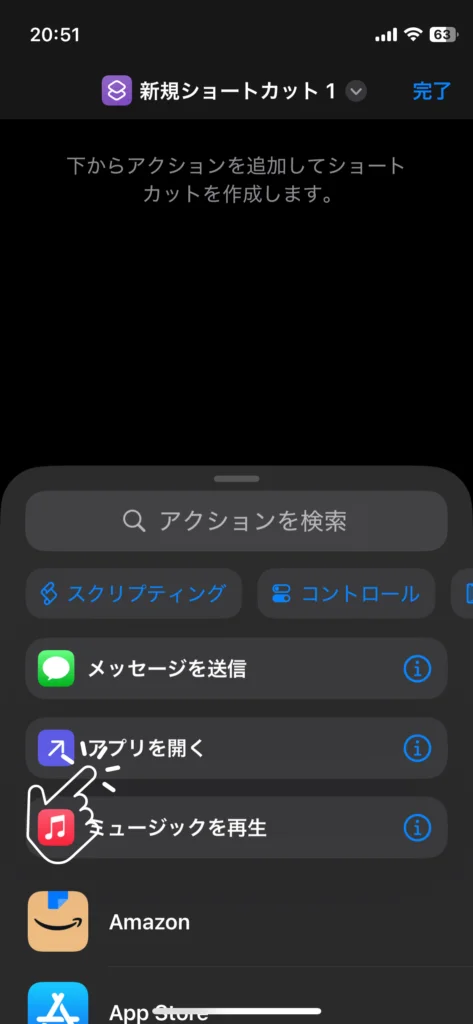
iPhoneのアイコンカスタマイズする方法はそこまで難しくはありません。
以下の手順に沿って進めるだけで、ステップで作成することができます。














おしゃれなアイコンを自分で作成する方法
AZ-iconは多くのアプリに対応しておりアップデートされますが、時には対応していなアプリもあります。
そんな時は、フリー素材のアイコンをダウンロードできる「ICOOON MONO」と、「Canva」を使用して作成するのがおすすめです。
①最適なアイコンを探す
今回は電車の乗り換えアプリのアイコンを作成する手順を紹介します。
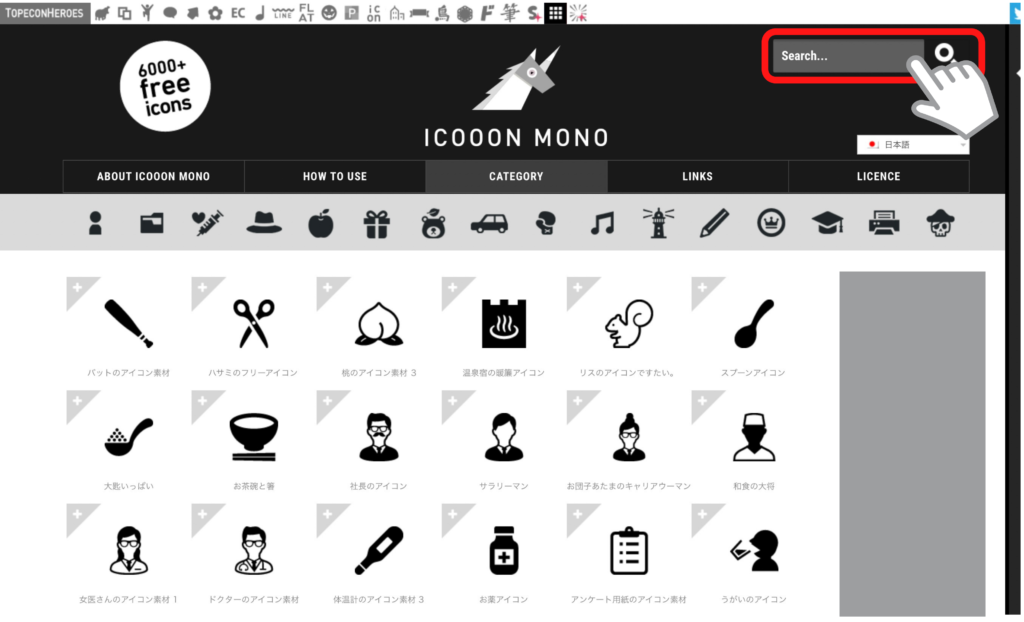
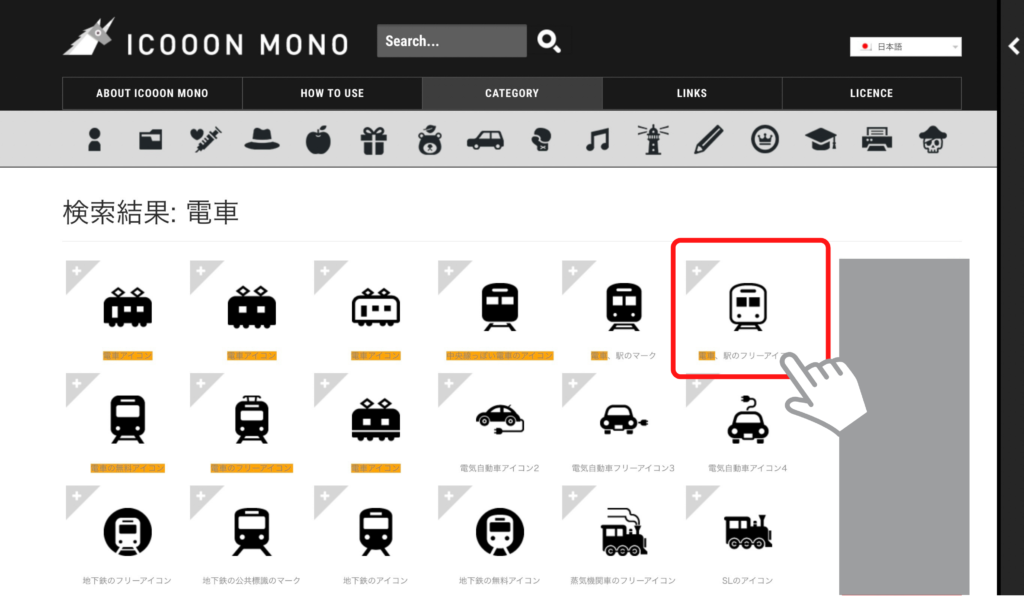
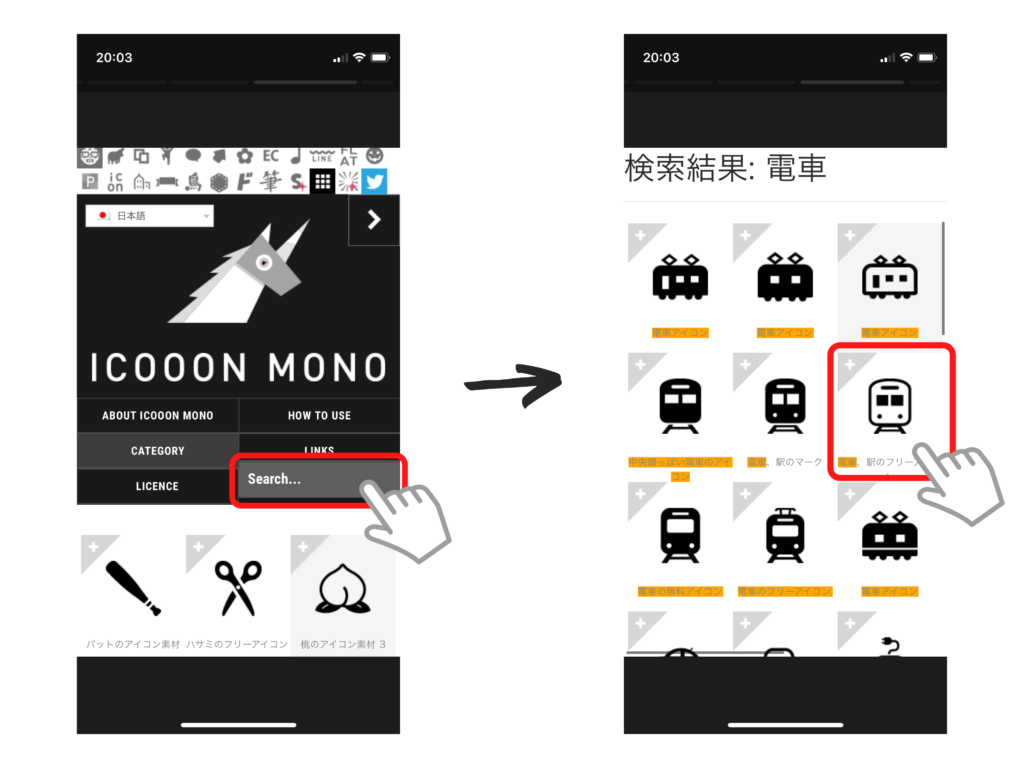
まずは、ICOOON MONOのサイトの検索窓に、作成したいアイコンのキーワードを入力します。
※PC版

※スマホ版
②サイズ、色、ダウンロード形式を選択
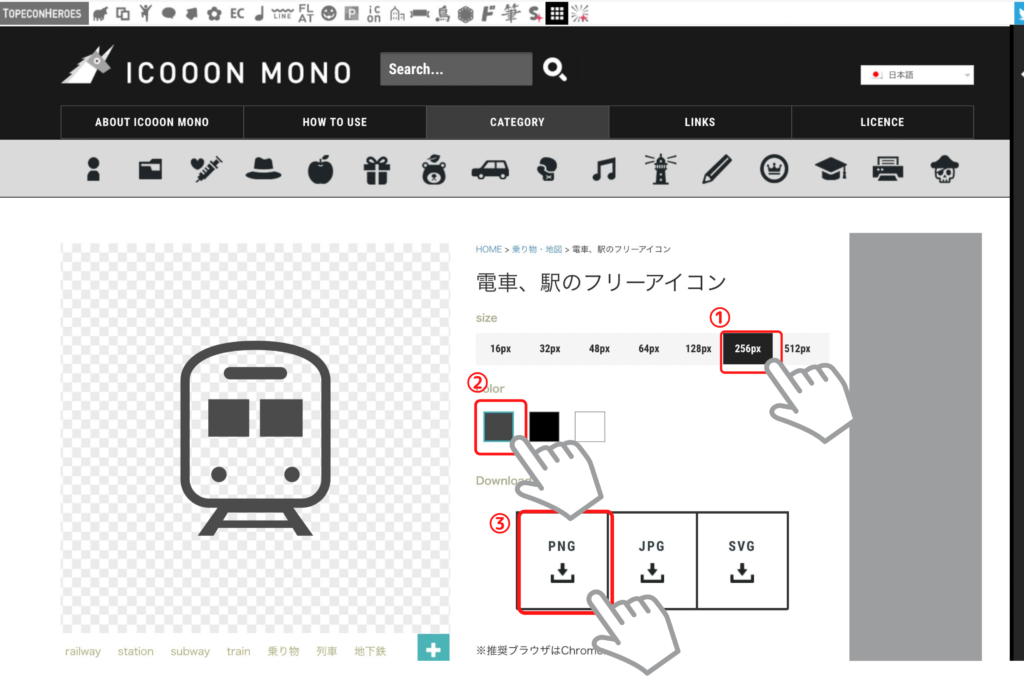
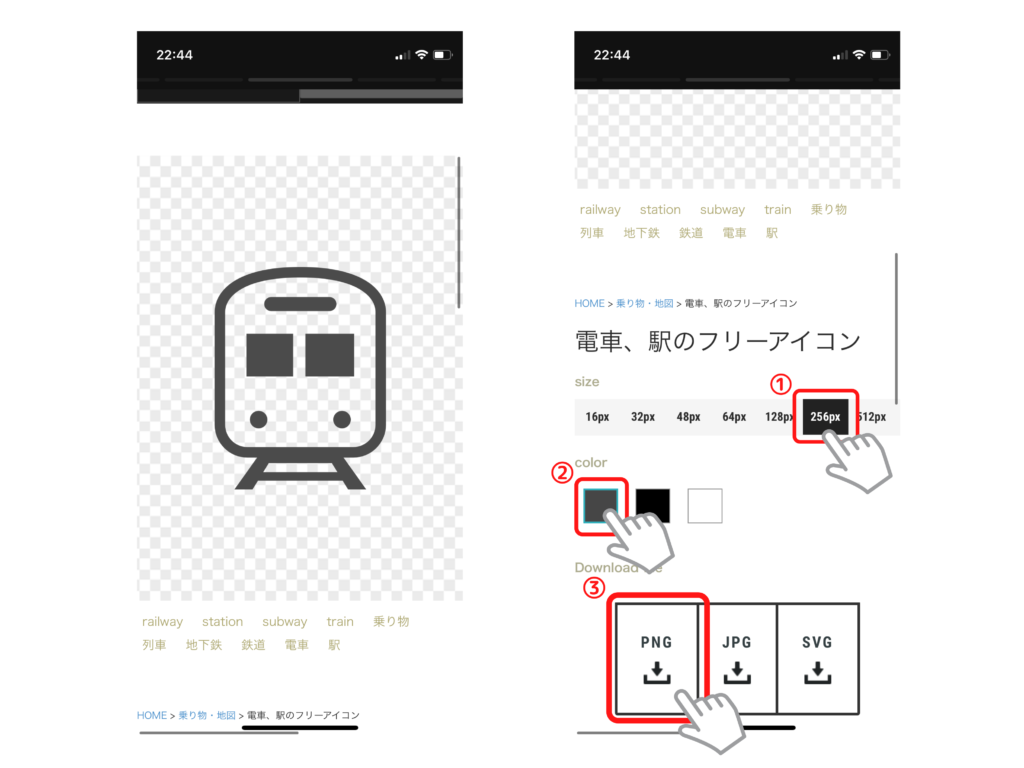
次に気に入ったアイコンのサイズ、色、ダウンロード形式をそれぞれ選択していき、ダウンロード形式をクリックすると自動でダウンロードされます。
※PC版

※スマホ版

③Canvaでの操作
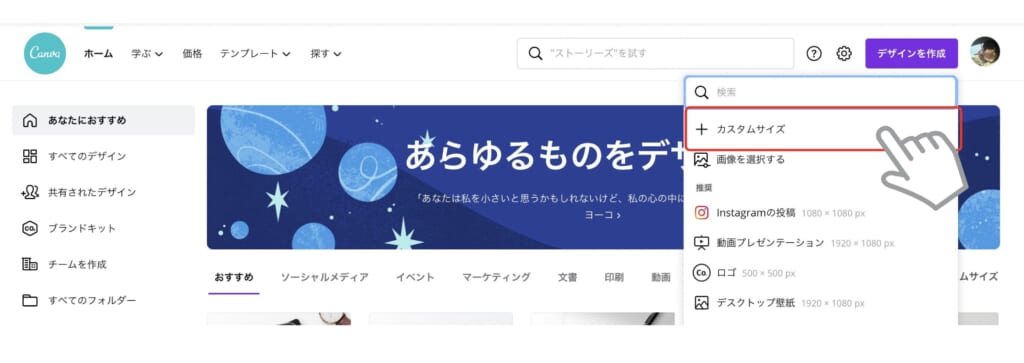
画像のダウンロードが完了したら「Canva」を開き、右上にある「デザインを作成」クリックします。
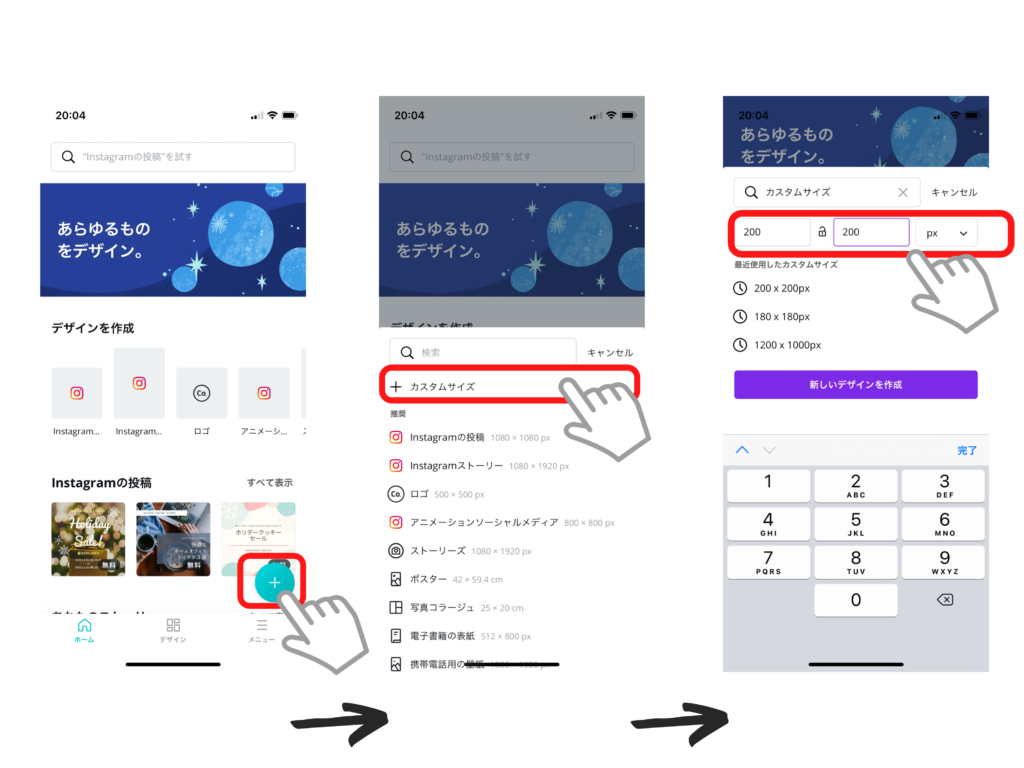
スマホで行う場合はアプリがあるのでアプリから作成すると良いです。
アプリの場合は、右下の「+」のアイコンをタップし、検索窓の下にある、「カスタムサイズ」から、幅、高さともに「200」と入力します。
※PC版


※ スマホアプリ版

④アイコンを作成する
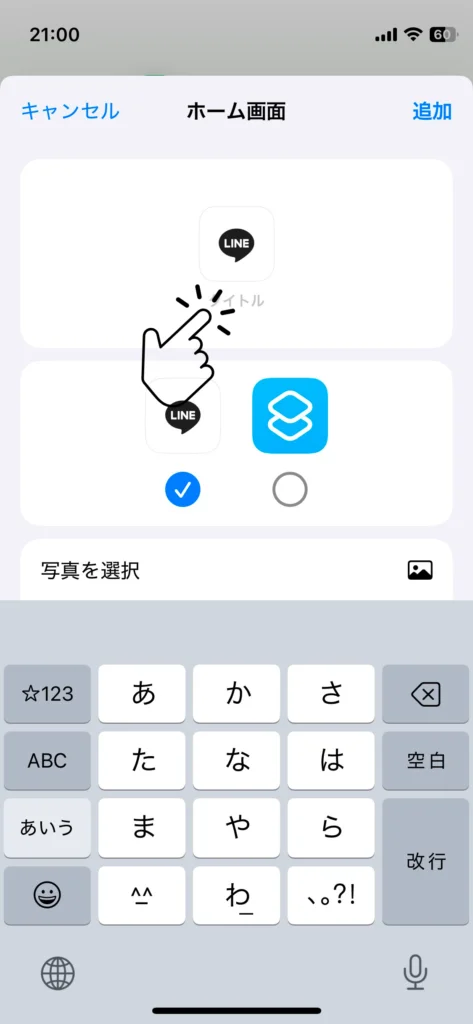
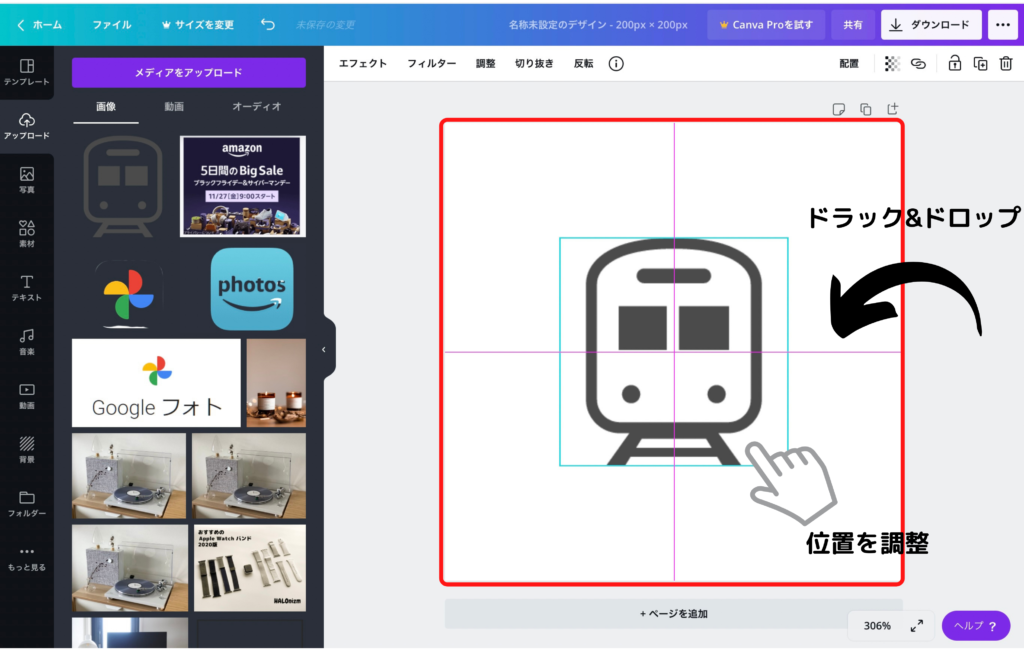
白地のキャンバスが作成されるので、先ほどダウンロードしたアイコンをキャンバスの上にドラック&ドロップします。
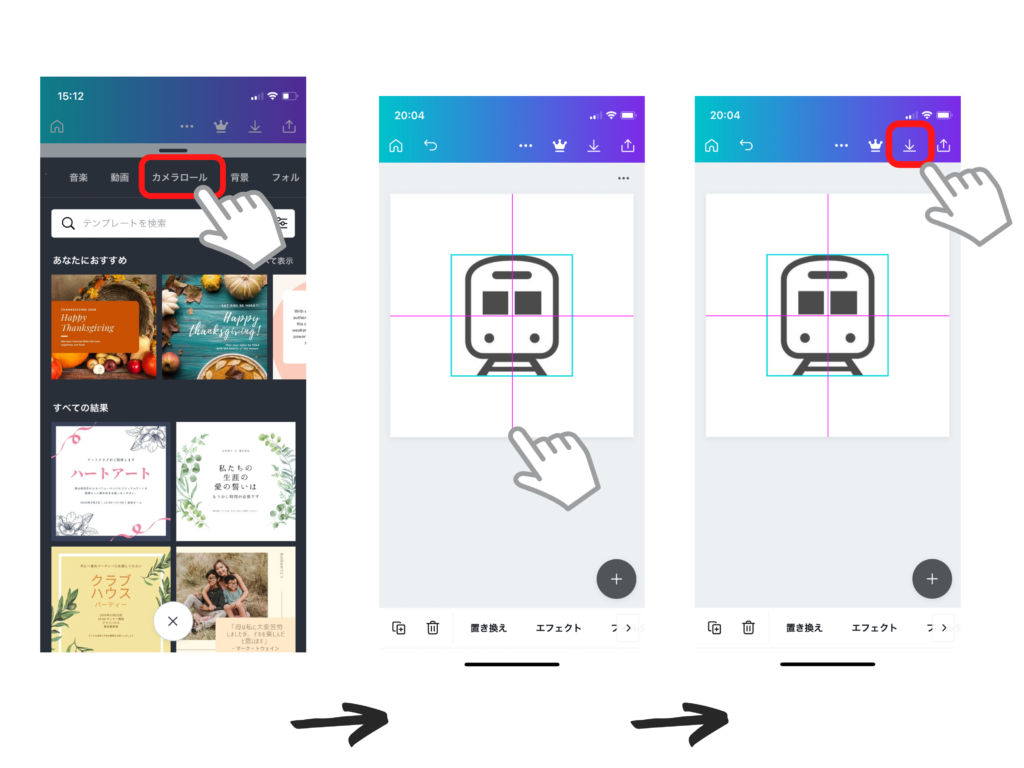
アプリの場合は、メニューにカメラロールとあるので、そこからダウンロードしたアイコンを選択します。
※PC版

あとは、位置やサイズを微調整していきます。
ガイドラインが出てくるので、真ん中にくるようにアイコンを調整し、サイズは好みですが、「AZ-icon」をの場合は、上下左右の余白を充分取らないと統一感が出なくなるので注意が必要です。
キャンバスの色を変えたい場合は、キャンバスを選択し、左上にある虹色の四角をクリックすると好みの色に変更することもできます。
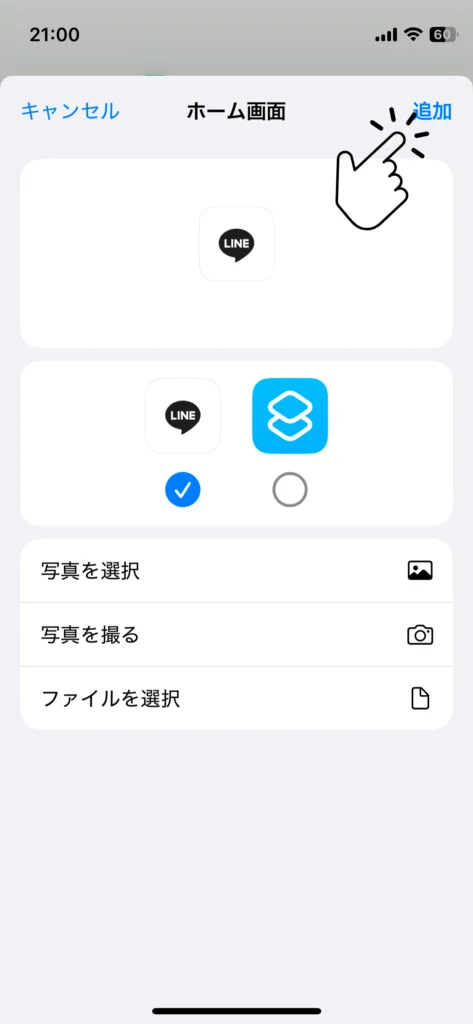
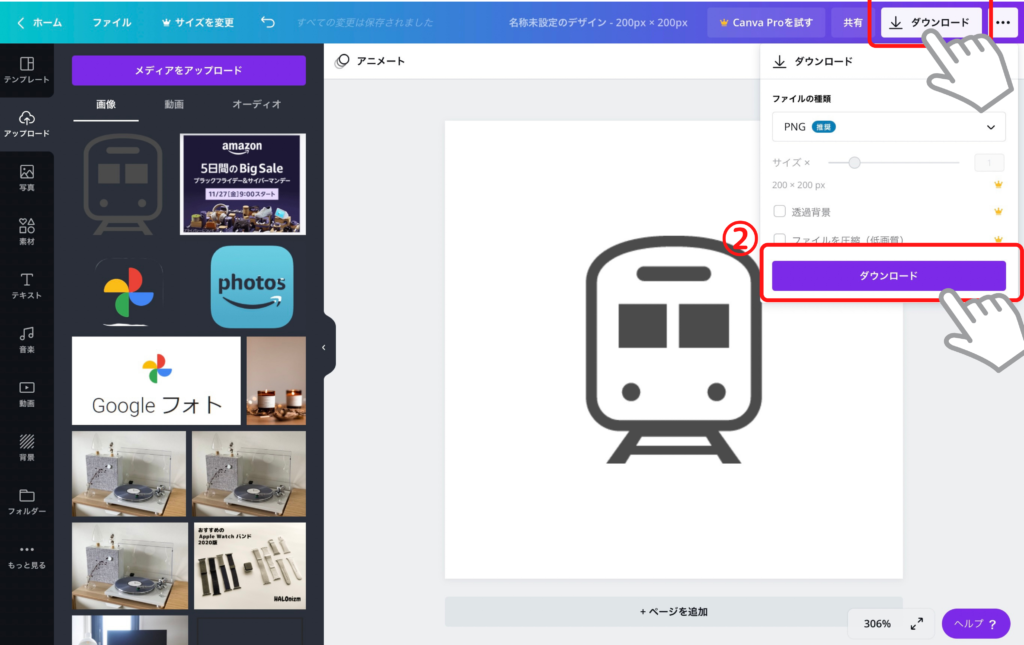
あとは、右上にあるダウンロードボタンからダウンロードするだけです。
これで画像として保存されるので、ショートカットを作成する際に、作成したアイコンの画像を選択すれば、オリジナルのアイコンにすることができます。
※PC版

※スマホ版

さらにミニマルなホーム画面にする方法
これより先の設定は好みの話にはなりますが、よりiPhoneのホーム画面をミニマルにする方法を紹介します。
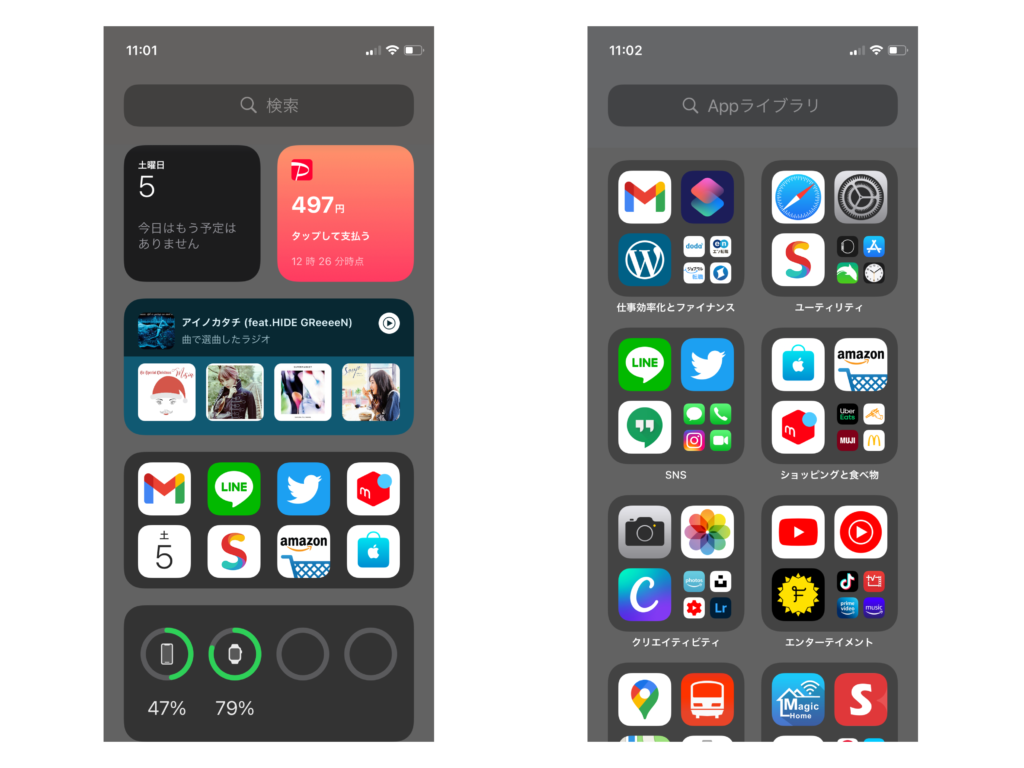
それは、ホーム画面を1枚にすることです。
その他のアプリや表示したいウィジェットはホーム画面に配置せず、左にスワイプして出てくる「Appライブラリ」であったり、右にスワイプして出てくるサイドウィジェットを活用します。

そうすることで、シンプルかつミニマルなホーム画面を作成することができます。
iPhoneのホーム画面をおしゃれかつミニマルにカスタマイズしよう
iPhoneは毎日触るものなので、どんどんアプリが増え続けていく中で、いかに見やすく使いやすくしていくか重要であると思います。
僕は何年もこのスタイルを使用しており、常にミニマルなiPhoneのホーム画面を実現しています。
デスクツアー記事を参考にデスク周りを快適にしよう!

本記事で紹介したアイテム以外にも、デスクツアーの記事では38アイテム以上の商品を紹介しています。
リモートで仕事を行なっている僕が厳選して紹介しているので、デスク環境が快適になること間違いなしのアイテムばかりです。
是非、参考にしてみてください!

関連記事